この度、Brainで「Reactアウトプット法」のコンテンツを期間限定で販売しています!
Brainはこちら!!

React
最先端の現場でよく使われる技術で、
この技術を使いこなせれば月80万以上の高単価の現場にも参画することができるようになります。
また近年Reactの分かりやすい教材、オンラインサロンなどのサービスも多く出ており、
未経験からエンジニアを目指す人もReactから始める人も増えている状況です。
しかしこのように教育環境も充実してきたとしても、大きな課題があります。
「教材をやったのに現場で使えない。。」
「Reactの現場に参画することができない。。」
「全然身についた気がしない。。」
このような悩みを抱える方が増えてきました。
教育環境が整ってきたとしても、まだ現場との乖離があります。
そのようなお悩みを解決するために
Reactで月100万以上の単価で活躍している僕の経験をもとに
「現場で使える即戦力となるReactのアウトプット法」を伝授いたします!
まず今回のBrainの感想です↓↓
なぜ教材で学んでも現場で使えるスキルが身につかないのか?
昨今ではとても分かりやすいReactの教材やハンズオンができるサービス
オンラインサロンのサポートサービスも増えてきました。
しかしそんな中でも一向の現場で戦力として活躍できるエンジニアが増えていない状況です。
なぜか?
それは「Reactの実践的なアウトプットのやり方を教えていないから」です。
教材をやったとしてもReactの機能の使い方や、
簡単なアプリをハンズオンで構築するものを写経して学ぶしかできません。
これをやるとReactを使えるようになった気になりますが、
実際にアウトプットしようとすると頭が真っ白になると思います。
僕自身、昔Reactの教材を何周もやって完璧にしたと思った上で、
何かしら作ろうとやったことがありましたが
「あれ?画面ってどうやって作るんだっけ?」
「そもそもどんなアウトプットをすれば現場で使えるようになるんだろう?」
となって、頭がフリーズしてしまい挫折しかけたことがあります。
インプットをどれだけやったとしても、実践的なアウトプットをしていかないと現場に出た後にタスクをこなすことは難しいです。
今回のBrainでは現場で即戦力で使えるようになれるReactのアウトプット方法をまとめています。
自己紹介
改めまして、雄貴と申します。
エンジニア経験は5年半ほどで、
現在Reactなどフロントエンドの分野で活躍しているフリーランスエンジニアです。
未経験から2年半経った頃にフリーランスに転向し、その際の月単価は83万円でした。
その後1年ごとに10万ほど上げていき、
未経験から4年半を迎える頃には、React案件で月単価105万円を達成しました!
僕の詳細な経歴についてはこちら

またこのキャリア戦略や現場経験をもとに、
エンジニアのキャリアコンサルをメルマガを通して実施しており、
教え子には、2ヶ月で月単価20万円上げた人や、1ヶ月で年収オファーがが400万から800万へ上がった方も出てきています。
詳細はこちら



また僕自身普段から現場で価値提供するためにReactをはじめ技術のアウトプットを実施しております。
代表的なアウトプットとしては、
React (Next.js)で作成した技術ブログ
こちらNext.jsのSG(静的サイトジェネレーター)という技術を使っており、WordPressよりも高速で画面遷移ができるようになっています。

ブログサイトはこちら
ソースコードはこちら
またこの内容をzennでまとめた結果、90以上のいいねをもらうほどの好評になりました。

zennの記事はこちら
他にも
などなど作っており、
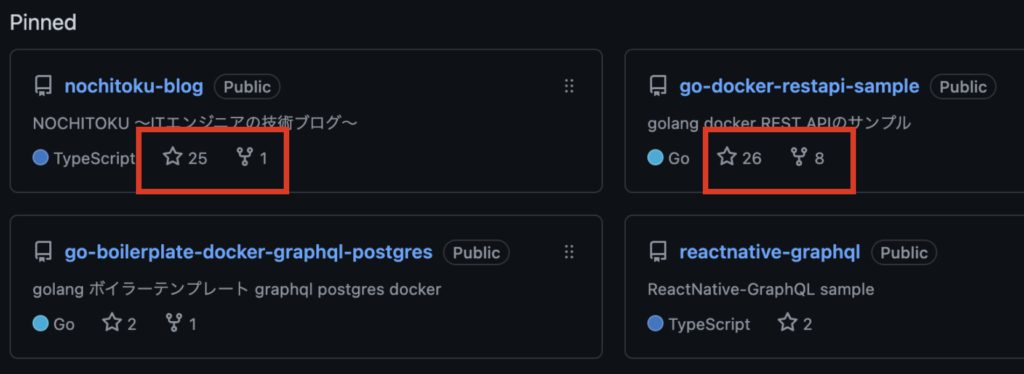
なかにはGitHubのスター数が20以上つくほど注目されたリポジトリも出てくるほどになっています。

またRareTECHというプログラミングスクールで講師をしており、主にReactやVue.jsなどのフロントエンドの技術を教えています。
現場やプライベートで最先端の技術を習得しつつ、初学者向けに分かりやすく挫折させにくい教え方、ロードマップを日々研究しています。
他にもYoutubeやTwitterでエンジニアのキャリア関連の情報発信をしたり、
メルマガでエンジニアのキャリアコンサルなどをして、
月80万以上稼げて時間も自由に使いやすくする
高待遇のエンジニアを量産できるように日々活動しております。
Twitterはこちら
メルマガはこちら
-300x169.png)
Brainで教えること
このBrainの目標は「最低限、現場で戦力になるReactの習得方法」です。
そのためインプットは最低限に抑えて、アウトプットに注力した内容になっています。
インプット: アウトプット = 1 : 9 くらいの割合と思っていただいて構いません。
それくらいガンガン鍛えていく内容になってます。
僕がこれまで3年以上Reactの様々な案件で活躍してきた経験をもとに
「これができればReactの現場でも戦力になる」というものを抽出して
アウトプットのテーマを作成しています。
ただReactだけでアプリケーションを作るものではなく
・状態管理
・画面遷移
・バックエンドAPIと繋ぎ込んだ処理
・認証処理
・テストコード化
ここも構築できるようなロードマップになっています。
特に、Reactだけ学んだ人が現場に行って使えない原因の一つが
「バックエンド関連の処理」です。
ここも解消できるようにしています。
ちなみにFirebaseは使いません。
使ってる現場はほとんどないため、学んだところで即戦力には程遠いからです。
またアウトプットも一番簡単なReactのuseStateをメインに扱ったアウトプットから始めて
段階的にレベルを上げていくので、いきなり複雑なことを一度にやるものではないので挫折しにくいようにしています。
さらに各アウトプットに、完成したソースコードを閲覧できるようにしています。
このソースコードはご自身のローカル環境で動かせるように環境構築のやり方も説明しています。
Reactが初めての方やバックエンドに慣れていない方でもアウトプットしやすいように作っています。
難しい部分は動画による解説もついています。
アウトプットの際はぜひ参考にしながら進めてみてください。
また難しい箇所に関しては、動画コンテンツで説明するようにしています。
アウトプットに慣れてない方でも挫折せずに進められる内容になってます!
こんな人に向いている、向いていない
向いている人
- これからReactを学ぼうとしている方
- バックエンドの知見があってReactを学んで市場価値を上げていきたい方
などなどReactを現場で使えるようにしていきたい人むけの教材になっています!
Reactの知識が全然ない状態でも挫折しないように、段階を経て成長していけるアウトプットのロードマップを提供しています。
向いていない人
- 既に現場でReactを使って成果を出せている人
この方には向いていない教材です。
これからReactを使えるようにする人向けの教材ですので、ご了承ください。
Reactが扱えないのは、あなたのせいじゃない
最新技術が多く現れているIT業界
新しい技術も公式ドキュメントを見てキャッチアップするのが
エンジニアとして当たり前だとベテランエンジニアは言いますが
その通り公式を見ても、何を書いてるのか、何を言いたいのかさっぱり、、、
ということは過去僕もありました。
そんな中Udemyや書籍で入門者向けの教材が数多く出てきて、以前よりかなり学びやすくなったと思います。
ReactのUdemyやスクールでもかなり分かりやすく教えられるようになり
Reactの使い方については入門者でもかなり詳しい方が増えてきています。
しかしここでも大きな課題があります。
Reactの実践的なアウトプット方法がわからない
ゆえに
Reactを現場で使えるレベルまで持っていくことができない
結果
React案件に参画することも難しいし
参画できたとしても、現場についていけずに契約を切られたり
契約が続いたとしてもそもそも技術についていけずに苦しい思いをしている
それもそのはず
教材ではReactの取扱方法、useStateやカスタムフック、簡単なテストコードの書き方なんかは教えても
自分自身で考えてReactでシステムを組む具体的な方法は一切教えていないからです。
結果
考えてReactでシステムを組める人材へと成長することができない状況が出来上がってしまった。
ただこれは皆さんの努力不足や能力不足では断じてありません。
皆さんはより自分の技術を向上させようと必死で努力されている。
悪いのは、現時点での教育環境です。
参考書は技術の基本的な使い方や簡単なアプリの使い方は教えても
ご自身で考えて価値提供できるレベルまでの具体的なアウトプットの方法は教えていない。
だからと言って現場で学ぼうとしても
できるエンジニアのやり方を見て学べ
自分で勝手に調べて勝手にアウトプット考えて、勝手に成長しろ
こんな状況じゃ再現性高く人は成長していけません。
技術の使い方については充分学べる状態ですが
自分で段階的に成長できるようにアウトプットを教えられるサービスは一切ない
このBrainではその課題を抹消し、
爆速で即戦力のReactの技術を身につけるメソッドを提供するコンテンツになっています。
またこのBrainはアフィリエイトできるようになってます。
購入金額の50%分が報酬金額となりますのでとても利率の高いアフィリエイトです。
アフィリエイトのやり方はこちら

Brainはこちら!

Twitterのアカウントはこちら
メルマガ登録はこちら!
-300x169.png)

4完成-300x169.png)








コメント