フリーランスエンジニアの雄貴です!
メルマガ登録者限定の
Webエンジニアの基礎スキルロードマップを提供しています!
これに沿って学べば、技術面においては最低限現場でも動いていけるITスキルは身に付く想定で作ってます!
また駆け出してからなるはやで成長するために必要な、基礎技術を効率よく習得できるロードマップにもなってるので
現役の方にも役に立つ内容になってます!
どんなものなの?と思われると思うので、
ここでは少し紹介させていただきます!
メルマガ登録はこちら!
-300x169.png)
こんな悩みありませんか?
- エンジニアを目指して勉強してるけど、何を勉強すればいいか迷う。。
- 未経験からモダンなスキルでクオリティの高いポートフォリオを作れる気がしない。。
- そもそもモダンな自社開発企業に就職できないとキャリア詰むの?
- 今SIerで働いててWebエンジニア目指してるけど、何を勉強してどんなポートフォリオを作ればいいか分からない。
- 現役の人は基礎が大事というけれど、どこまで基礎をやればいいか分からない。。
- いざ就職しても基礎力がなくてやっていけない。それに何をどこまで勉強すればいいかも分からない。。
- Web制作系からWeb開発エンジニアに転向したいけど、バックエンドをどう勉強すればいいか迷う。。
- フロントエンドしか知らなくてバックエンドがわからなくて将来やばい。。
という悩みが多かったので
僕の経験と今の市場調査をもとに、
Webエンジニアの基礎スキルロードマップを作りました!!
どんな内容?
こんな内容で作ってます!
- 未経験から基礎技術を身につけるロードマップ
- 市場価値を高めるための基礎技術の習得方法
- 挫折しにくく、未経験でも転職しやすい技術や構成を選定
僕自身元々SIerでWebサービスの作り方など分からない状態から
成功者から学んで成長していって、今は月単価105万円の案件に参画できるようになりました。
僕の経歴についてはこちら

僕自身が全くWebサービスを作れない状態から、
Webの現場で業務ができるように学んでいったロードマップを元に作成しています。
また今の市場調査を元に、この技術選定でも充分とってくれるところはあるなと判断した技術を元に
長く成長していける基礎を学べるようなロードマップにしています。
基礎技術を身につけるロードマップ
Web開発をする上で根本的な基礎というと以下のものだと考えています。
- HTTPプロトコル
- session, cookie
- DB関連
- Linuxを用いたサーバー構築
プログラミングやフレームワークだけ覚えても、これらの基礎知識がないと
「あれ?どうやってシステムって動くんだっけ?」となって
突発的なエラーに対処できなくなってしまう。
なので、転職する際もここがちゃんと理解できているか?は問われるところなんですよね。
で、このロードマップでは、
これらWeb開発の基礎知識を最低限理解するための勉強法
そして、これらの知識使って簡単なWebサービスを構築するまでのロードマップ
これを紹介しています。
市場価値を高めるための基礎技術の習得方法
何事も段階を経て学んでいく必要があります。
Linuxコマンドもよくわからない状態で、DockerやAWSを学んでも使いこなせないのと同じで
モダンな技術を使いこなすためには、基礎的な部分を理解して
自分でサービスを考えて組めるようにしていく必要があります。
この辺りもロードマップで説明しています。
挫折しにくく未経験でも転職しやすい技術や構成を選定
全くの未経験や、
元々SIerにいたりWeb制作にいて
Web業界でよく使われる言語の開発の経験がない方も多いかと思います。
ですが、PHPやRubyやGoなど様々な言語があって
「一体どれからやればいいの?」
と思われている方も多いかと思います。
このロードマップでは
未経験でも挫折しにくく、
かつ案件数も多く転職活動もしやすい言語とフレームワークを用いて紹介しています。
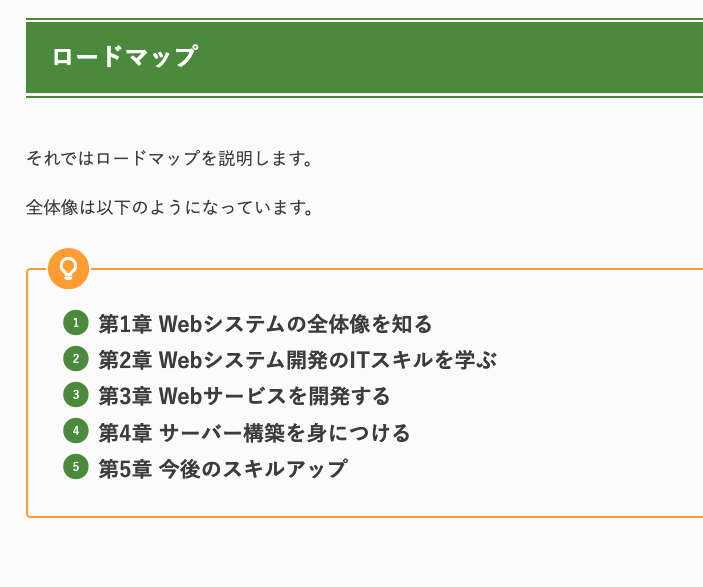
内容をちょっと見せ!!



ロードマップの感想、体験談




ロードマップを受け取るには?
メルマガに登録していただいた方全員にロードマップを提供しています!
メルマガ登録はこちら
-300x169.png)
4完成.png)
4完成-300x169.png)








コメント