フリーランスエンジニアの雄貴です!
WEBサービスの開発手法は大きく分けて以下の3種類あります。
- ウォーターフォールモデル
- プロトタイピングモデル
- スパイラルモデル
前回の記事で、「ウォーターフォールモデル」についてお話しいたしました。

今回は2つ目の「プロトタイピングモデル」についてお話しいたします!
プロトタイピングモデルとは?
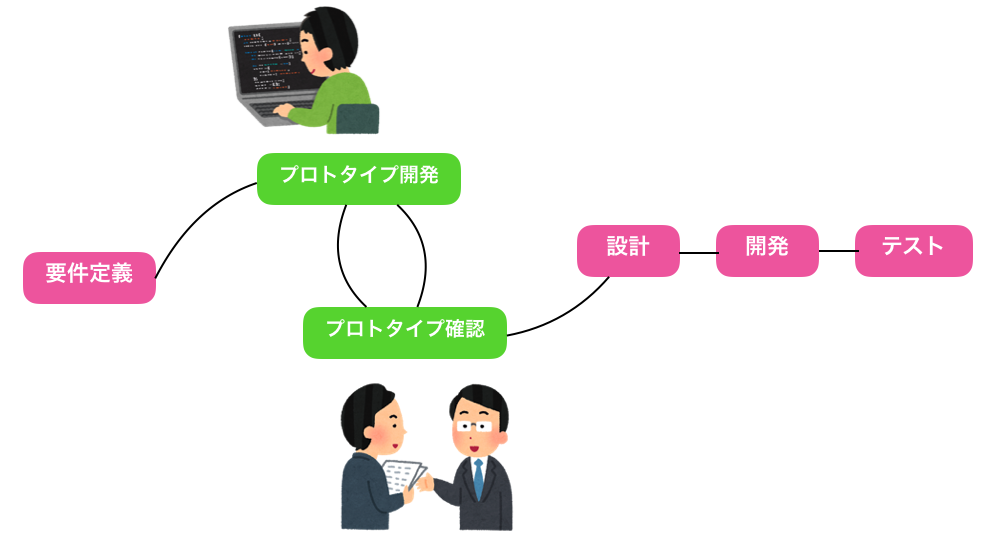
プロトタイピングモデルは、開発の初期段階で試作品(プロトタイプ)を作り、それを顧客に確認してもらうことで、開発者側との意識ズレを防ぐ手法です。
プロトタイプを実際に触ってもらい、作成→確認→修正→確認…と繰り返して、しっかりと要件や仕様を固めてから実際の開発に映っていきます。

メリット
ウォーターフォールモデルと異なり、開発前の段階でシステムに触れて要求を確認することができるので、「最終段階で要望したシステムとは異なる」と言った認識ズレが生じにくいモデルになっています。
また仕様をしっかり固められるので、計画も想定どおり実施することができ、スムーズに開発を実施することができます。
デメリット
プロトタイプを作る開発の工数分、システム開発期間が長くなってしまうのがデメリットです。
またシステムが大規模になるにつれて、プロトタイプの開発工数も長くなってしまうので、大規模な案件ほど取り入れにくいモデルではあります。
どんな案件で採用されているの?
デメリットでも挙げた様に大規模な案件ほど取り入れにくい傾向にあるので、比較的小規模なシステムの案件で取り入れている例もあります。
しかし、スパイラルモデルの開発手法が仕様の認識ズレの解消に効果的ではあるので、こちらを採用している案件が大多数ではあります。
ただ、スパイラルモデルは難易度の高い開発手法なので、現在は早急にプロトタイプを開発できるITスキルも着々と登場しつつあります。
例えば「Firebase」などのサービスでは、バックエンドのシステムが既に用意されているので、簡単なシステムであれば素早く開発することができます。

プロトタイピングモデルとスパイラルモデルを掛け合わせた開発手法を取っていく案件が今後は増えていくと予想しています。
最後に
今回はシステム開発手法の1つである「プロトタイピングモデル」についてお話しいたしました!
このモデルはまだ取り入れている案件は少ないですが、便利なITサービスもドンドン登場しているので、いずれ取り入れてくる案件が多くなってくると予想しています!
そして次回は、3つ目の「スパイラルモデル」についてお話しいたします!
こちらはモダンなWEBサービス開発で広く取り入れられているので、是非ご覧になってください!

引用:Macrovector_official – jp.freepik.com によって作成された business ベクトル

4完成-300x169.png)








コメント